যদিও অনেকগুলি ম্যাপিং অ্যাপ্লিকেশন এবং পরিষেবাগুলি আপনাকে বিন্দু A থেকে বি বিন্দুতে পৌঁছানোর জন্য, ম্যাপের নির্দিষ্ট রাজা হয় Google মানচিত্র। আমি এটি আমার কম্পিউটার, ট্যাবলেট এবং আমার স্মার্টফোনে 90% সময় ব্যবহার করি। রাস্তার দৃশ্য এবং হাঁটা, বাইকিং এবং গণ ট্রানজিট তথ্য যেমন সেরা ডেটা, সর্বাধিক ন্যাভিগেশন এবং রাউটিং বিকল্প এবং শীতল বৈশিষ্ট্যগুলি পাওয়া যায়।
কিন্তু যদি আপনি Google এর ওয়েবসাইটের বাইরে কোনও মানচিত্র বা নির্দেশাবলী ব্যবহার করতে চান তবে কি হবে? ধরুন আপনার নিজের নিজস্ব ওয়েবসাইট বা ব্যক্তিগত ব্লগ আছে এবং অতিথিরা আপনার সাইটে যেতে পারে, ঠিকানা থেকে টাইপ করুন এবং তারা স্বয়ংক্রিয়ভাবে ইভেন্টের অবস্থানের দিকনির্দেশ পাবে!
ওয়েল, সেখানে কয়েকটি আছে উপায় আপনি এই সম্পন্ন সম্পর্কে যেতে পারেন। সবচেয়ে সহজ উপায় হল গুগল ম্যাপস দ্বারা উত্পন্ন এম্বেড কোড ব্যবহার করে আপনার ওয়েবপৃষ্ঠায় ম্যাপ এম্বেড করুন। দ্বিতীয় উপায় হল একটি বিট আরো প্রযুক্তিগত, কিন্তু আরো কাস্টমাইজেবল এবং গতিশীল। আমি নীচের উভয় পদ্ধতি উল্লেখ করব।
গুগল ম্যাপ এম্বেড করুন
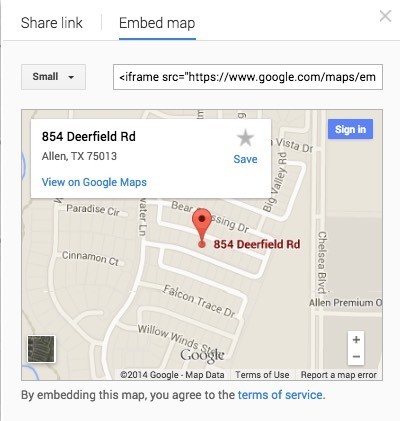
আপনি যদি শুধুমাত্র একটি অবস্থান থেকে অন্য অবস্থান থেকে নির্দেশাবলী প্রদর্শন করতে চান, তাহলে যে কোনও ম্যাপ এম্বেড করা সহজতম বিষয়। এম্বেড কোড ব্যবহার করে দেখতে প্রথমে, Google মানচিত্রে যে নির্দেশগুলি আপনি চান তা এগিয়ে যান এবং সেটআপ করুন এবং তারপর পৃষ্ঠার নীচের ডানদিকে গিয়ার আইকনে ক্লিক করুন।
শেয়ার বা এম্বেড মানচিত্রএ ক্লিক করুন এবং তারপর এম্বেড মানচিত্রট্যাবে ক্লিক করুন। এখানে আপনি আপনার মানচিত্রের জন্য একটি আকার বেছে নিতে পারেন এবং তারপর iframe কোডটি অনুলিপি করতে পারেন এবং যে কোনও ওয়েবপৃষ্ঠাতে আপনার পছন্দমত ড্রপ করতে পারেন।
এই পদ্ধতিটি যে ব্যবহারকারী শুধুমাত্র একটি স্ট্যাটিক মানচিত্র দেখায়। নীচের দ্বিতীয় পদ্ধতিতে, আপনি একটি ফর্ম তৈরি করতে পারেন যার মাধ্যমে ব্যবহারকারী কোনও প্রারম্ভিক ঠিকানা টাইপ করতে পারেন এবং এটি সেই ঠিকানা থেকে আপনার পছন্দসই একটি গন্তব্য ঠিকানাতে একটি মানচিত্র তৈরি করবে।
Google মানচিত্র ফর্ম তৈরি করুন
দ্বিতীয় পদ্ধতি দ্বারা আমি কী বোঝাতে চাই তা ব্যাখ্যা করতে, এগিয়ে যান এবং আপনার অবস্থান থেকে আমার ঘরে আমার দিকনির্দেশ পেতে নীচের বক্সটিতে একটি ইউএস অ্যাড্রেস লিখুন:
কুল হাহ? আপনি সহজেই কোনও ওয়েবসাইট, ব্লগ, অথবা কোথাও এই সামান্য ফর্ম তৈরি করতে পারেন আপনি কিছু HTML কোড লাগাতে পারেন! এটি আপনার ছোট ব্যবসার ওয়েবসাইটগুলির জন্যও মহান, কারণ আপনি এটি আপনার পরিচিতি পৃষ্ঠাতে নিক্ষেপ করতে পারেন এবং আপনার ঠিকানাটি অনুলিপি করার পরিবর্তে একটি নতুন উইন্ডো খুলার পরিবর্তে এবং দ্রুত তাদের দিকনির্দেশনা টাইপ করুন।
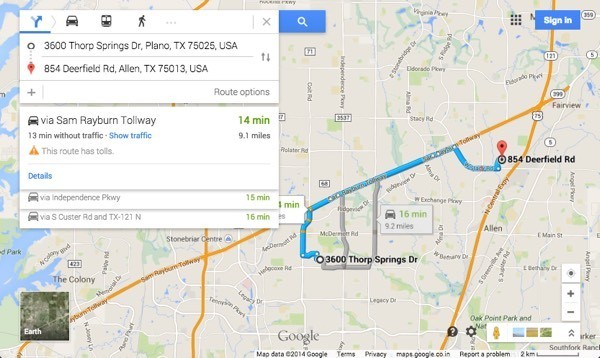
সুতরাং কিভাবে এই পরিবর্তিত নির্দেশিকা বক্স তৈরি সম্পর্কে আমরা যেতে পারি? ভাল প্রথম, আমাদের নির্দেশিকাগুলির জন্য Google এর URL এর জন্য সঠিক সিনট্যাক্স পেতে হবে। সৌভাগ্যবশত, আমরা দুটি জায়গা মধ্যে নির্দেশাবলী পেয়ে এবং তারপর ঠিক ঠিকানা বার থেকে URL কপি করে যে figure out করতে পারেন। আপনি পৃষ্ঠার খুব নীচের ডানদিকে ক্ষুদ্র গিয়ার আইকনে ক্লিক করতে পারেন এবং শেয়ার বা এম্বেড মানচিত্রনির্বাচন করতে পারেন।
শেয়ার লিংক ট্যাবে URL থাকবে, যা আপনার ব্রাউজার অ্যাড্রেস বারের একই URL। আমি এগিয়ে গিয়েছিলাম এবং নীচের সম্পূর্ণ URL টি পেস্ট করেছি যা দেখতে আপনি দেখতে পারেন।
যে <গুলি>3
<ব্লককোট>যে https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025 , + মার্কিন যুক্তরাষ্ট্র / 854 + ডিয়ারফিল্ড + আরডি, + অ্যালেন, + TX + 75013, + মার্কিন যুক্তরাষ্ট্র / @ 33.1125686, -96.7557749,13২ / ডাটা = 3২1! 4 বি 1! 4 মি 13! 4 মি 1২! 1 মি 5! 1 মিঃ 1 শ 0x864c3d45018517a5: 0xbabd3c91a1321997! 2 মি ২! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f 2m2 1d-96.666151 2d33.133892?
যে বাবা!!! এটা বেশ দীর্ঘ! সেখানে অনেক কিছু আছে, যার অধিকাংশই কোন অর্থে না! গুগল ম্যাপস URL প্যারামিটারগুলি খুব সহজবোধ্য এবং সহজে ব্যবহৃত হয়, তবে নতুন URL গঠনটি বেশ জটিল। সৌভাগ্যবশত, আপনি এখনও পুরানো প্যারামিটার ব্যবহার করতে পারেন এবং Google স্বয়ংক্রিয়ভাবে নতুন সংস্করণে তাদের রূপান্তর করবে। আমি কি বলতে চাচ্ছি, নীচের লিঙ্কটি দেখুন।
http://maps.google.com/maps?saddr=start&daddr=end
এগিয়ে যান এবং এটি একটি শট দেয়। শুরু এবং শেষ ঠিকানা জন্য উদ্ধৃতি মধ্যে একটি ঠিকানা লিখুন এবং আপনার ব্রাউজারে URL টি আটকান! আমি আমার হোম শহর নিউ অরল্যান্সের সাথে শুরু করা এবং হিউস্টন, TX এর সাথে শেষ হয়ে গেলাম, তাই এটি আমার Google মানচিত্রের URL এর URL এর মত দেখায়:
http://maps.google.com/maps?saddr="new orleans, la "& daddr =" houston, tx "
এটি কাজ করে! যেমন আপনি দেখতে পারেন, যদিও, মানচিত্র সম্পূর্ণভাবে লোড হওয়ার পরে Google মানচিত্রগুলি লিঙ্কগুলির মধ্যে অনেক বেশি জটিল রূপান্তরিত করে। ঠিক আছে, তাই এখন আমাদের একটি সাবধান URL আছে যা আমরা Google Maps- এ পাস করতে পারি, আমাদের দুইটি ক্ষেত্রের সাথে একটি সহজ ফর্ম তৈরি করতে হবে, এক প্রারম্ভিক ঠিকানা এবং এক গন্তব্যের ঠিকানা।
আপনি যদি লোকেদের তাদের ঠিকানায় টাইপ করুন এবং আপনার জায়গায় দিকনির্দেশ পেতে চান, তাহলে আমরা দ্বিতীয় ক্ষেত্রটি লুকিয়ে রাখতে চাই এবং ইতিমধ্যে গন্তব্য ঠিকানাতে সেট করতে চাই।
& lt; form action = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
আপনার ঠিকানা লিখুন:
& lt; ইনপুট টাইপ =" পাঠ্য "নাম =" saddr "/ & gt ; & lt; ইনপুট টাইপ = "লুকানো" নাম = "daddr" মান = "854 ডিয়ারফিল্ড আরডি, অ্যালেন, TX" />& lt; ইনপুট টাইপ = "জমা দিন" মান = "দিকনির্দেশ পান" / & gt ; & lt; / ফর্ম & gt;
উপরের কোডটি দেখুন প্রথম লাইন ফর্মটি শুরু করে এবং বলে যে জমা বোতামটি ক্লিক করা হলে, ডেটা maps.google.com/maps এ পাঠানো উচিত লক্ষ্য = খালিএর অর্থ হল আমরা ফলাফলটি একটি নতুন উইন্ডোতে খুলতে চাই। তারপর আমরা শুরু ঠিকানা জন্য একটি টেক্সট বক্স আছে, যা ফাঁকা।
দ্বিতীয় টেক্সট বক্স লুকানো হয় এবং মান আমরা চাই যে গন্তব্য ঠিকানা। অবশেষে, শিরোনাম "পান নির্দেশনা" সহ একটি জমা বোতাম আছে। এখন যখন কেউ তাদের ঠিকানাতে টাইপ করে, তখন তারা এটি পাবেন:
আপনি আরো কিছু অতিরিক্ত প্যারামিটারের সাথে দিকনির্দেশ এবং মানচিত্রকে আরও কাস্টমাইজ করতে পারেন । উদাহরণস্বরূপ, আসুন আমরা ডিফল্ট ভিউকে মানচিত্রে না দেখতে চাই, বরং এটি স্যাটেলাইটহতে চাই এবং ট্র্যাফিকপ্রদর্শন করতে চাই।
URL- এ layer = tএবং t = hক্ষেত্রগুলি লক্ষ্য করুন। স্তর = ট্র্যাফিক ট্র্যাফিকের জন্য এবং t = h হল হাইব্রীড মানচিত্র! স্বাভাবিক মানচিত্রের জন্য mmসেট করা যেতে পারে, উপগ্রহের জন্য kএবং ভূখণ্ডের জন্য p। zহল জুম স্তর এবং আপনি এটি 1 থেকে ২0 এ পরিবর্তন করতে পারেন। উপরের URL এ, এটি 7 এ সেট করা হয়েছে। শুধু আপনার চূড়ান্ত URL টিতে তাড়াতাড়ি এবং আপনি এখন একটি অত্যন্ত স্বনির্বাচিত Google পেয়েছেন মানচিত্র আপনার সাইটে দিকনির্দেশগুলি পান!
এর সাথে কোনও সমস্যা আছে, একটি মন্তব্য পোস্ট করুন এবং আমি সাহায্য করার চেষ্টা করব! উপভোগ করুন!?