আপনার ওয়েবসাইটের সমস্ত উপাদান এবং কার্যকারিতা আপনার রূপান্তর হার এবং ব্যবহারকারীবৃত্তির উপর প্রভাব ফেলে। কী কাজ করছে এবং কী নয় তা নির্ধারণ করার সর্বোত্তম উপায় হ'ল এ / বি বা বিভাজন পরীক্ষা। কোনটি সেরা ফলাফল দেয় তা দেখার জন্য একে অপরের বিপরীতে দুটি বিকল্পের তুলনা করার প্রক্রিয়া এটি process
উদাহরণস্বরূপ, ধরা যাক আপনি ল্যান্ডিং পৃষ্ঠার পরীক্ষা করতে চান। আপনাকে পৃষ্ঠার একটি দিক যেমন কল-টু-অ্যাকশন চয়ন করতে হবে। পৃষ্ঠাটিতে অন্য সমস্ত কিছু একই রাখুন তবে কল-টু-অ্যাকশনের বিভিন্ন প্রকরণ ব্যবহার করুন। কোন সংস্করণটি আরও ভাল রূপান্তরিত হয়েছে তা পরিমাপ করুন<চিত্র শ্রেণি = "অলস WP-block-image">
আপনি যদি একটি পৃষ্ঠায় খুব বেশি উপাদান পরিবর্তন করেন তবে একটি পরীক্ষা, আপনি জানেন না যে ক্লিক বা রূপান্তরগুলির মধ্যে পার্থক্যের জন্য দায়ী ছিল
আপনার ওয়েবসাইটটিতে যে কোনও ডিজাইন, কাঠামো বা উপাদান পরীক্ষা করা যেতে পারে। তবে পরীক্ষার জন্য সর্বাধিক সাধারণ উপাদানগুলি হ'ল:

ফলাফল পরিমাপযোগ্য কিছু হতে পারে। কয়েকটি উদাহরণ হ'ল:
এ / বি স্প্লিটের সেরা অনুশীলনসমূহ
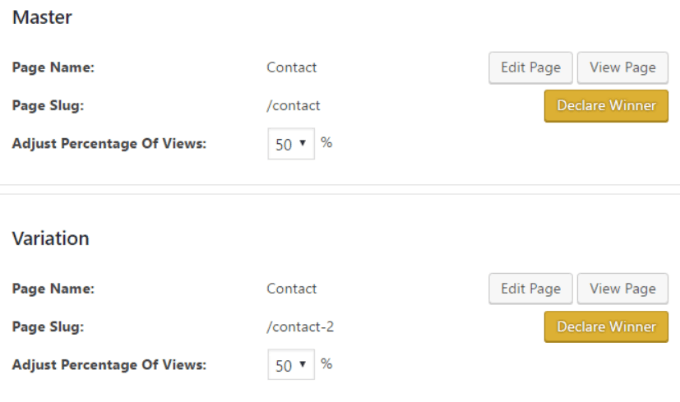
এমন একটি কৌশল তৈরি করুন যেখানে আপনি নিজের ওয়েবসাইটের প্রতিটি পৃষ্ঠায় প্রতিটি উপাদানকে আলাদা এবং পৃথকভাবে পরীক্ষা করতে পারবেন। আপনি যা করছেন তা হ'ল প্রয়োজনীয় পৃষ্ঠাগুলির উপর ভিত্তি করে কোনটি আরও ভাল পারফরম্যান্স করে তা দেখতে একই পৃষ্ঠার উপাদানটির দুটি পৃথক সংস্করণ ব্যবহার করা।
ইন_ কনটেন্ট_1 সব: [300x250] / dfp: [640x360]-> <স্ক্রিপ্ট টাইপ = "পাঠ্য / জাভাস্ক্রিপ্ট"> googletag.cmd.push (ফাংশন () {googletag.display ('snhb-In_content_1-0');});প্রথমে আপনি যা পরীক্ষা করছেন তা চয়ন করুন। আসুন আপনার কল-টু-অ্যাকশনের উদাহরণ ব্যবহার করুন। আপনার পরবর্তী পদক্ষেপটি আপনার লক্ষ্য নির্ধারণ করা। উদাহরণস্বরূপ উদ্দেশ্যে, আসুন রূপান্তর মেট্রিক হিসাবে ক্লিকের সংখ্যাটি ব্যবহার করা যাক
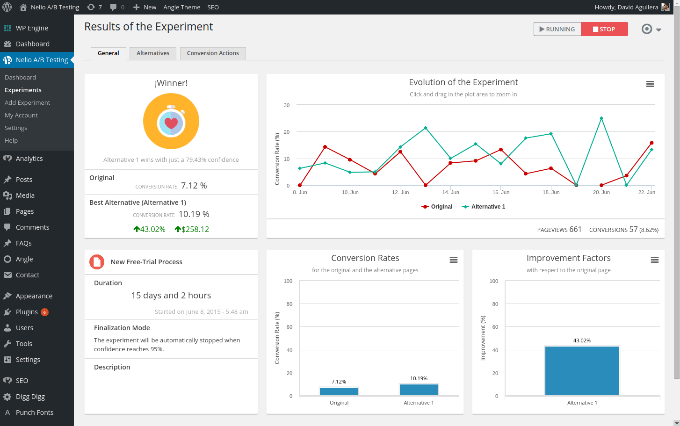
পরীক্ষার প্রক্রিয়াটি আপনার ওয়েবসাইটের দর্শকরা কোন সংস্করণটি দেখবে তা ঘুরিয়ে দেয়। যতক্ষণ না নমুনা আকারটি পরিসংখ্যানগতভাবে তাৎপর্যপূর্ণ হওয়ার পক্ষে যথেষ্ট পরিমাণ না হয় ততক্ষণ আপনার পরীক্ষা চালান
আপনি যে ডেটা সংগ্রহ করছেন এবং বিশ্লেষণ করছেন তা যথাসম্ভব নির্ভুল তা নিশ্চিত করার জন্য আপনি এটি যথেষ্ট দীর্ঘ চালাতে চান <
বিশেষজ্ঞরা আপনাকে সর্বনিম্ন এক থেকে চার সপ্তাহের জন্য আপনার পরীক্ষা চালান সুপারিশ করেন
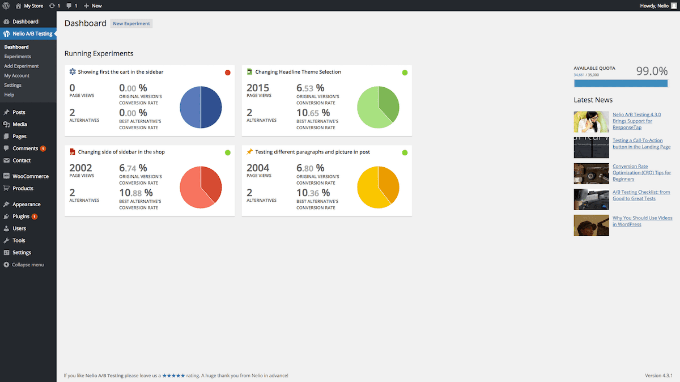
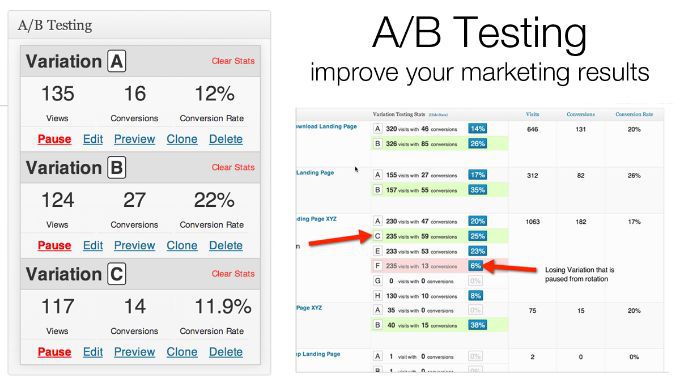
ওয়ার্ডপ্রেস এ / বি প্লাগইন
<ডি ক্লাস = "অলস wp-block-image "><চিত্র শ্রেণি =" অলস অ্যালিজেন্সেন্টার ">

 >
>


 >
>