একটি Chrome এক্সটেনশন করা মোটামুটি সোজা প্রক্রিয়া। আপনি যখন কাজটি শেষ করেন, আপনি ব্রাউজারটি কীভাবে কাজ করে তা বাড়ানোর জন্য এটি আপনার কম্পিউটারে এটি ব্যবহার করতে সক্ষম হবেন
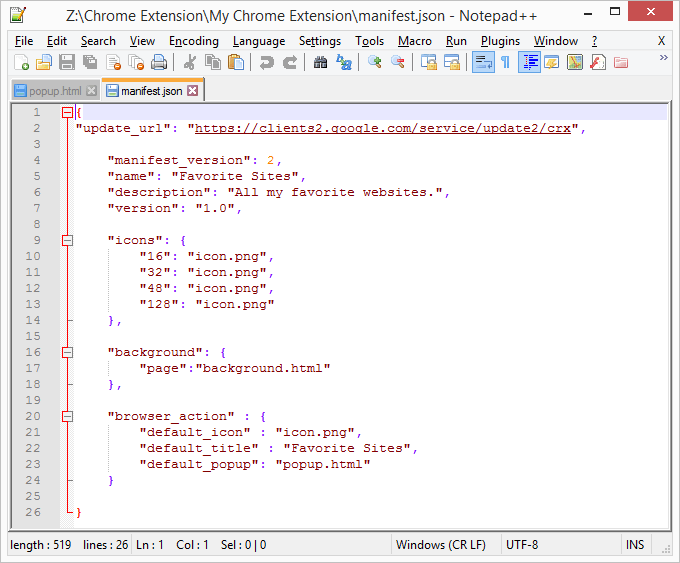
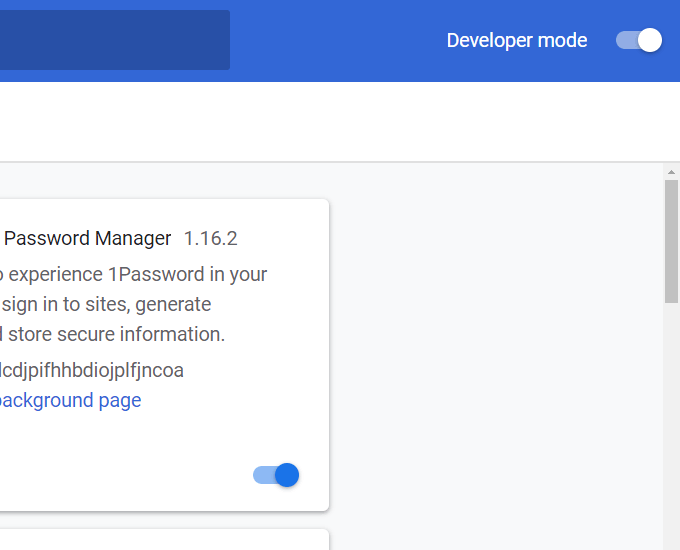
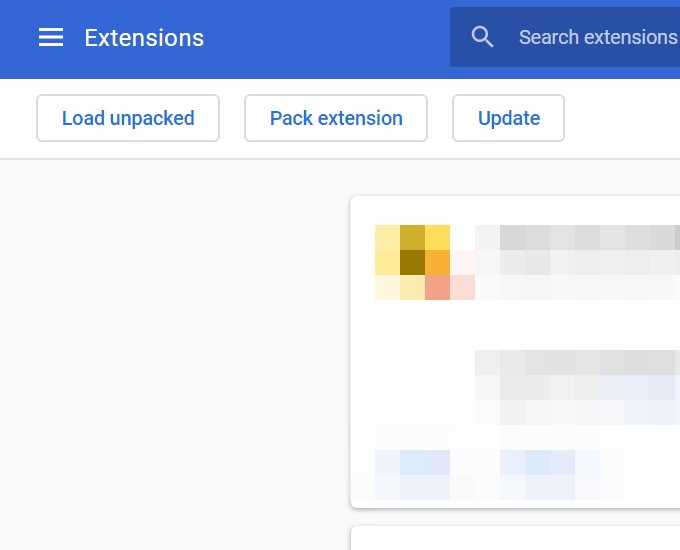
কিছু বুনিয়াদি উপাদান রয়েছে যা এক্সটেনশানটি পুরোপুরি কার্যকর হওয়ার আগে ব্রাউজারের প্রয়োজন। আপনার কাস্টম এক্সটেনশানটি Chrome এ কীভাবে এটি আপলোড করা বা অন্য কারও সাথে ভাগ করে নেওয়া ছাড়া কীভাবে কাজ করা যায় সে সহ আমরা নীচে এই সমস্তগুলি নিয়ে যাব

জটিল ক্রোম এক্সটেনশন তৈরি করা নীচে যা দেখবেন তার চেয়ে অনেক বেশি বিশদ প্রক্রিয়া, তবে সাধারণ প্রক্রিয়া একই। আপনি আজ যে কোনও Chrome এক্সটেনশানটি ব্যবহার করতে শুরু করতে পারেন তা শিখতে পড়া চালিয়ে যান
টিপ: আপনার নিজের এক্সটেনশানটি কতটা দুর্দান্ত হতে পারে তা দেখতে, 0 <দেখুন /s>.
কীভাবে Chrome এক্সটেনশন করবেন
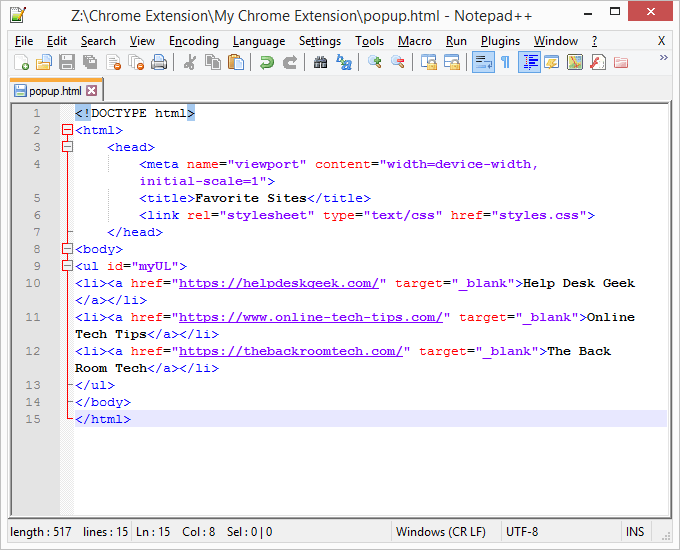
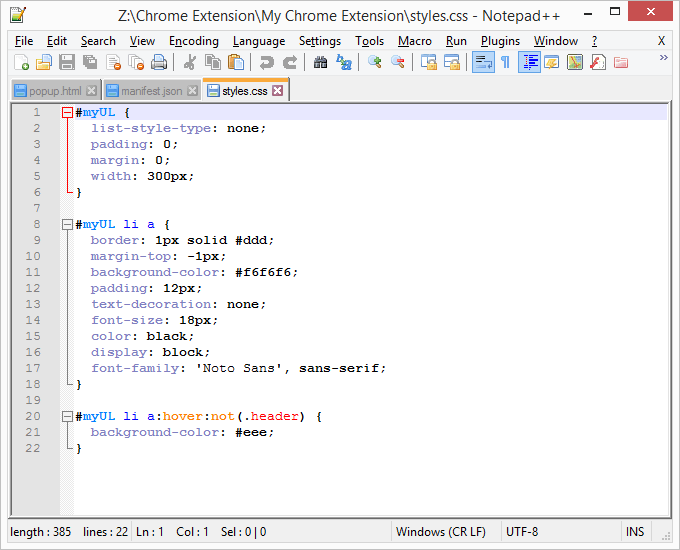
এই গাইড ব্যবহার করে আপনি একটি সাধারণ ক্রোম এক্সটেনশন তৈরি করবেন যা আপনার প্রিয় কয়েকটি ওয়েবসাইটকে তালিকাবদ্ধ করে lists এটি সম্পূর্ণ কাস্টমাইজযোগ্য এবং আপডেট করা সত্যই সহজ<ডি ক্লাস = "অলস WP-block-image"><চিত্র শ্রেণি = "অলস অ্যালিজেন্সেন্টার">