লোকেরা স্প্রেডশীটগুলিতে তৈরি করে এমন একটি সাধারণ ধরণের গ্রাফিক্স, এটি এক্সেল বা গুগল শীটই হোক না কেন লাইন গ্রাফ।
লাইন গ্রাফগুলি তৈরি করা সহজ, বিশেষত এক সেট ডেটা থেকে, তবে আপনি এগুলি দুটি বা ততোধিক সেট থেকে তৈরি করতে পারেন। এটি একই গ্রাফটিতে বেশ কয়েকটি লাইন তৈরি করবে
আপনি নিবন্ধে একাধিক সেট বা একাধিক কাজ করছেন কিনা তা গুগল পত্রকগুলিতে কীভাবে একটি লাইন গ্রাফ বানাবেন তা এই নিবন্ধটিতে শিখবেন চিত্র >
গুগল শিটগুলিতে একটি একক লাইন গ্রাফ তৈরি করুন
গ্রাফ তৈরির জন্য আপনার ডেটা থাকার সবচেয়ে সহজ বিন্যাসটি দুটি কলাম। একটি কলাম আপনার এক্স-অক্ষ মান হিসাবে পরিবেশন করবে এবং অন্যটি আপনার y- অক্ষের মান হয়ে যাবে
এই ঘরগুলিতে ডেটা টাইপ করা আছে বা অন্যান্য স্প্রেডশিট গণনার আউটপুট ।

আপনার লাইন গ্রাফটি তৈরি করতে নিম্নলিখিত পদক্ষেপ নিন
1। উভয় কলাম নির্বাচন করুন, সমস্ত উপাত্তের শেষ সারি পর্যন্ত।
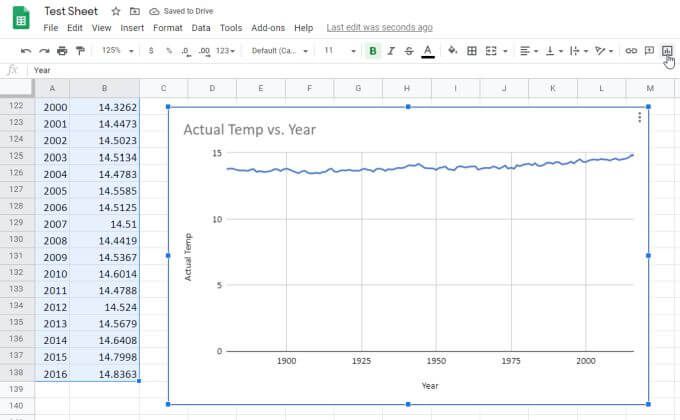
2। গুগল শিটস মেনুতে আইকনগুলির সারির ডান পাশের চার্ট আইকনটি নির্বাচন করুন। এটি আপনার নির্বাচিত ডেটা ব্যবহার করে আপনার শীটে স্বয়ংক্রিয়ভাবে চার্ট তৈরি করবে

গুগল শিটগুলি আপনার কলাম শিরোনাম থেকে চার্ট শিরোনাম তৈরি করতে যথেষ্ট বুদ্ধিমান। এটি সঠিক লেবেল সহ এক্স-অক্ষের সাথে প্রথম কলামটি এবং দ্বিতীয় কলামটি y- অক্ষ বরাবর তার নিজস্ব লেবেল যুক্ত করে
একাধিক উপাত্তের সেট থেকে গুগল পত্রকগুলিতে একটি লাইন গ্রাফ তৈরি করতে, প্রক্রিয়াটি মোটামুটি একই। আপনাকে বামতম স্তম্ভের এক্স-অক্ষ ডেটা দিয়ে আবার একাধিক কলামে ডেটা আউট করতে হবে">
এই ডেটা থেকে লাইন গ্রাফ তৈরি করতে:

ঠিক আগের মতোই এটি স্বয়ংক্রিয়ভাবে বহু-জাতীয় গ্রাফ তৈরি করবে। এবার আপনি দেখবেন দ্বিতীয় এবং তৃতীয় কলামটি গ্রাফটিতে দুটি লাইন (দুটি সিরিজ) হিসাবে উপস্থিত হবে
নীচের সমস্তগুলি স্বয়ংক্রিয়ভাবে উত্পন্ন হয়েছে:
আপনি দেখতে পাচ্ছেন, গ্রাফটি একক-স্কেল। এর অর্থ সর্বাধিক এবং ন্যূনতম পরিসীমা বিস্তৃত পর্যাপ্ত পরিসরে ডিফল্ট হবে যা উভয় সিরিজের ডেটা এক গ্রাফে প্রদর্শিত হতে পারে
সুসংবাদটি হ'ল আপনি ডিফল্ট গ্রাফ সেটিংসে আটকে থাকেন না। এটি কাস্টমাইজ করা সম্ভব যাতে এটি দেখতে আপনার ঠিক মতো দেখা যায়
গুগল শিটগুলিতে একটি লাইন গ্রাফ ফর্ম্যাট করা
আপনার চার্টের উপস্থিতি আপডেট করতে আপনার মাউসটিকে ধরে রাখুন এটি এবং আপনি উপরের ডানদিকে তিনটি উল্লম্ব বিন্দু দেখতে পাবেন
বিন্দুগুলি নির্বাচন করুন, এবং ড্রপডাউন মেনু থেকে চার্ট সম্পাদনা করুননির্বাচন করুন

স্প্রেডশিটের ডানদিকে একটি উইন্ডো উপস্থিত হবে। দুটি টি ট্যাব রয়েছে যা আপনি অন্বেষণ করতে পারবেন। একটি হ'ল সেটআপএবং অন্যটি হ'ল
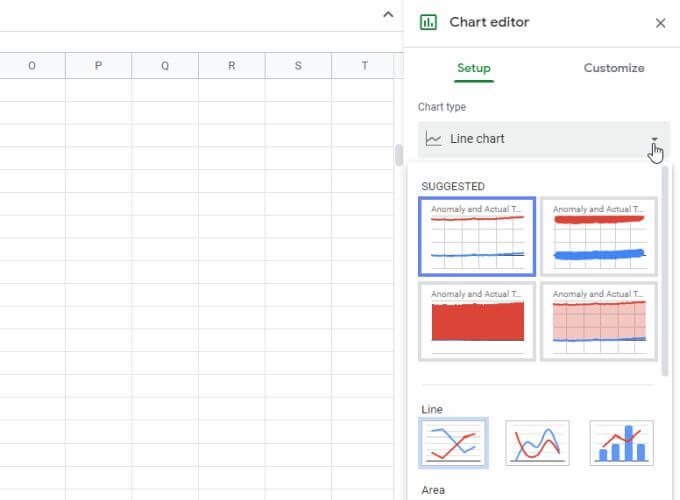
সেটআপ নির্বাচন করুনএবং আপনি বিভিন্ন চার্ট শৈলী দেখতে পাবেন থেকে চয়ন করতে পারেন

আপনি বেশ কয়েকটি লাইন চার্ট শৈলী দেখতে পাবেন এবং আপনি চার্টটি বার, পাই বা একাধিক শৈলীর সংমিশ্রণের মতো অন্য কিছুতেও পরিবর্তন করতে পারেন
উদাহরণস্বরূপ আপনি একটি সমন্বয় লাইন এবং বার চার্ট চয়ন করতে পারেন, যা রেখার জন্য একটি কলাম এবং বারগুলির জন্য অন্য একটি ব্যবহার করবে। আপনি যে ডেটাটি দেখছেন এবং কীভাবে আপনি ডেটার তুলনা করতে চান তার উপর নির্ভর করে প্রতিটি ধরণের চার্টের নিজস্ব উদ্দেশ্য রয়েছে
কাস্টমাইজ বিভাগটি
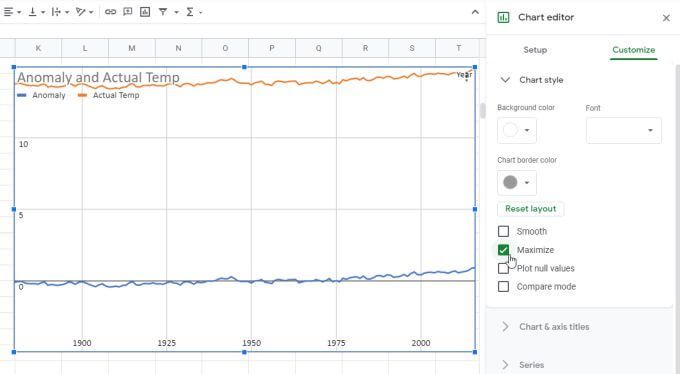
লাইন গ্রাফটি বিন্যাস করতে আপনার তৈরি হয়েছে, কাস্টমাইজট্যাবটি নির্বাচন করুন
প্রথম বিভাগে আপনি চার্ট শৈলীবিকল্পটি দেখতে পাবেন। আপনি বিভিন্ন লেআউট বিকল্পের সাথে চারপাশে খেলতে পারেন। সর্বাধিক সাধারণগুলির মধ্যে একটি হ'ল সর্বাধিক, যা সম্ভবপরতম ক্ষুদ্রতম স্কেল তৈরি করে যে উভয় উপাত্তের ডেটা ফিট হয়ে যায় will

এটি জুম ইন করার একটি উপায় আপনার কোনও ডেটা সেট না হারিয়ে যতটা সম্ভব আপনার ডেটা।
অন্যান্য বিকল্পের মধ্যে রয়েছে:
দ্য সিরিজ বিভাগ
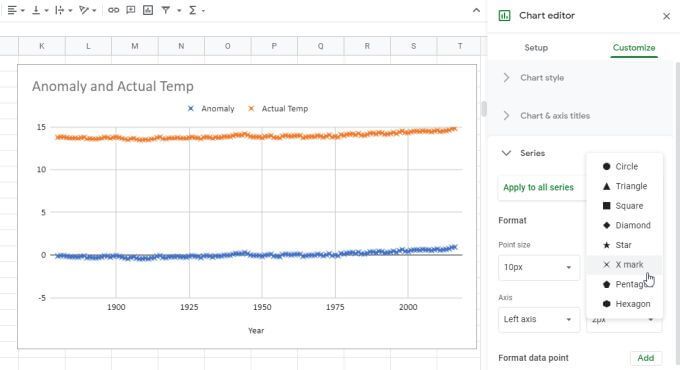
পরবর্তী গুরুত্বপূর্ণ বিভাগটি সম্পর্কে জানতে সিরিজ।
এখান থেকে আপনি স্বতন্ত্র ডেটা পয়েন্ট উপস্থাপন করে এমন আইকনগুলি সমন্বয় করতে পারেন (তালিকা থেকে কোনও আকার চয়ন করুন)। আপনি এই আইকনগুলির আকার এবং অক্ষের লাইনের বেধের আকারও সামঞ্জস্য করতে পারেন

নীচে নীচে আপনি আপনার Google পত্রক লাইন চার্টে ডেটা বার, ডেটা লেবেল এবং একটি ট্রেন্ডলাইন যুক্ত করার বিকল্পগুলি দেখতে পাবেন ।
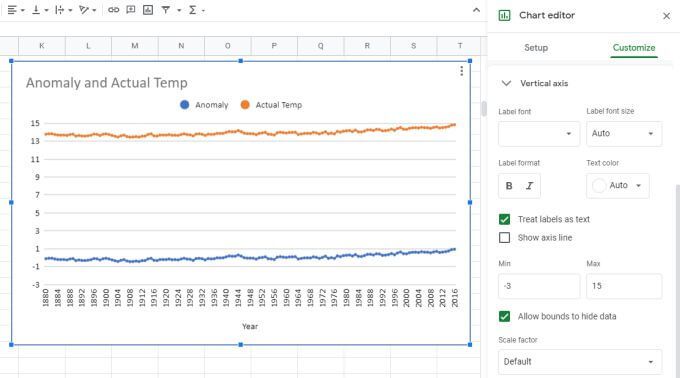
অনুভূমিক এবং উল্লম্ব অক্ষ বিভাগগুলি
প্রতিটি অক্ষের জিনিসগুলিকে সামঞ্জস্য করতে অনুভূমিক অক্ষএবং উল্লম্ব অক্ষবিভাগগুলি ব্যবহার করুন:
অবশ্যই আপনি কেবল y- অক্ষ স্কেলের জন্য ম্যানুয়ালি সর্বাধিক এবং ন্যূনতম সীমা নির্ধারণের বিকল্পটি দেখতে পাবেন

গুগল পত্রকগুলিতে লাইন চার্ট তৈরি করা
আপনি যখন গুগল পত্রকগুলিতে একটি লাইন চার্ট তৈরি করেন, এটি স্বয়ংক্রিয়ভাবে আপনার ডেটার মতো একই শীটে উপস্থিত হয় তবে আপনি লাইন চার্টটি অনুলিপি করতে পারেন এবং এটির নিজের অন্য একটি শিট ট্যাবে পেস্ট করতে পারেন। এটি এখনও মূল ট্যাব থেকে উত্স ডেটা প্রদর্শন করবে
আপনি এক্সেলে গ্রাফ বা চার্টে ডেটা প্লট করুন এ প্রলুব্ধ হতে পারেন। তবে গুগল শিটের লাইন চার্টগুলি গুগল শিটের তুলনায় তৈরি এবং কাস্টমাইজ করার জন্য অনেক সহজ। বিকল্পগুলি সোজা এবং স্বনির্ধারণ অনেক বেশি স্বজ্ঞাত। সুতরাং আপনার যদি কখনও লাইন গ্রাফ ফর্ম্যাটে কোনও ডেটা প্লট করার প্রয়োজন হয় তবে প্রথমে এটি Google পত্রকগুলিতে চেষ্টা করে দেখুন

