পূর্বে, আমি এক্সপ্লোরারের বিল্ট-ইন ইমেইল বিকল্প ব্যবহার করে অথবা উইন্ডোজ এর জন্য Image Resizer নামে একটি ডেস্কটপ প্রোগ্রাম ব্যবহার করে একটি ইমেজ ফাইলের আকার কমাতে কিভাবে এ একটি নিবন্ধ লিখেছিলাম। এই ভাল বিকল্প, কিন্তু একটি ইমেজ অপ্টিমাইজেশন সম্পর্কে আরও অন্যান্য উপায় আছে। এছাড়াও, অনেক ওয়েবসাইট আপনাকে পেইন্ট ব্যবহার করতে বলবে, কিন্তু আমি দেখেছি যে এটি একটি ভাল পদ্ধতি নয় কারণ ছবিগুলি খারাপভাবে দেখায়।
প্রথমত, এটা বুঝতে গুরুত্বপূর্ণ যে সাইজ কমানোর জন্য কিছু পদ্ধতি ব্যবহার করা হয়েছে একটি ইমেজ একটি নিম্ন মানের ছবি ফলাফল হবে, যা একটি ওয়েবসাইটের জন্য জরিমানা হতে পারে, কিন্তু মুদ্রণ জন্য নয়। এটি সাধারণত একটি ছবির রেজোলিউশনের পরিবর্তে ঘটে থাকে, ২560 × 1440 থেকে 1920 × 1080 পর্যন্ত বলুন।
চিত্রের আকার কমাবার আরেকটি উপায় হল ইমেজ সংকুচিত করা। দুটি ধরনের কম্প্রেশন আছে: লসএল এবং লজিক ক্ষতিকর কম্প্রেশন মূল ফাইলের একটি পিক্সেল না হারিয়ে ইমেজ আকার কমাতে হবে। Lossy মানে যে কিছু তথ্য হারিয়ে যাবে।
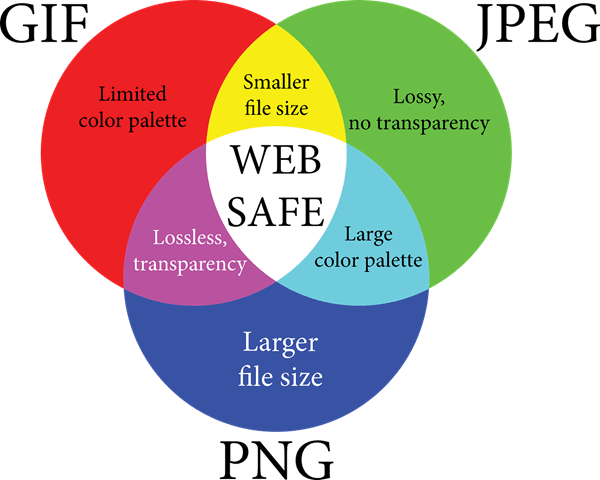
পরিশেষে, ছবির আকারটি ফাইলের আকারে বড় পার্থক্য করে তোলে। আপনার ক্যামেরা থেকে নেওয়া একটি স্বাভাবিক ছবি সম্ভবত একটি JPG চিত্র হতে পারে কারণ এটি কম্প্রেশন অনুসারে ভাল কাজ করে। যাইহোক, যদি আপনি GIF ব্যবহার করেন তবে কয়েকটি রঙের চিত্র (256 রং বা তার কম) খুব ছোট হবে। PNG একটি লস্সলেস বিন্যাস যা অত্যন্ত সংকুচিত হতে পারে। এটি ওয়েব গ্রাফিক্স এবং জটিল ফটোগ্রাফির জন্য ভাল কাজ করে।
এই প্রবন্ধে, আমি কয়েকটি উদাহরণ দিয়ে কয়েকটি ফরম্যাটগুলি ব্যবহার করে একটি চিত্র সংকুচিত করার স্ক্রিনশট তাই আপনি আকার এবং মানের পার্থক্য দেখতে পারেন।
চিত্রের আকার হ্রাস কিভাবে
চলুন শুরু করা যাক কিভাবে গুণমান হার না করে আপনি ইমেজের আকার কমাতে পারেন। ছবির আসল গুণমান রাখার সময় এটি আপনাকে ছোট ফাইল দেবে। স্পষ্টতঃ, লজিক কম্প্রেশন ব্যবহার করলে আপনাকে অনেক ছোট ফাইল দেবে, যেমন আপনি নীচের উদাহরণগুলিতে দেখতে পাবেন, তবে আপনি কিছু গুণ হারাবেন।
ফরম্যাট & amp; কম্প্রেশন
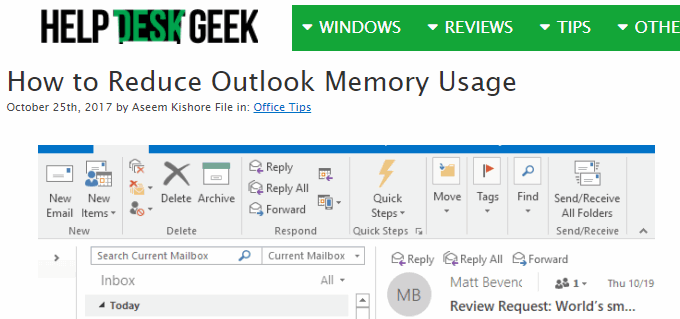
প্রথমে, আসুন একটি ফ্ল্যাট কালার গ্রাফিক দিয়ে শুরু করি। উদাহরণস্বরূপ, আমি HDG ওয়েবসাইটে একটি স্ক্রিনশট নিয়েছি (600 × 319) এর থেকে কিছু রং আছে এবং জটিল নয়।
মূল GIF: 27 কেবি
মূল JPEG: 67 KB
মূল PNG: 68 KB
আপনি দেখতে পাচ্ছেন যে, পিএনজি এবং জিআইএফ ফাইলগুলি JPEG এর তুলনায় স্পষ্টভাবে তীক্ষ্ণ। আগে উল্লিখিত হিসাবে, JPEG ফোটোগ্রাফির জন্য ভাল। GIF এখানে ভাল হিসাবে এটি PNG তুলনায় শুধুমাত্র 27 KB, যা 68 KB হয়। তবে, আমার অভিজ্ঞতার মধ্যে, PNG গুলি আরো খারাপ করে তুলবে যদি এটি একটি লজিক্যাল কম্প্রেশন এবং ছবির গুণমান এখনও খুব ভাল।
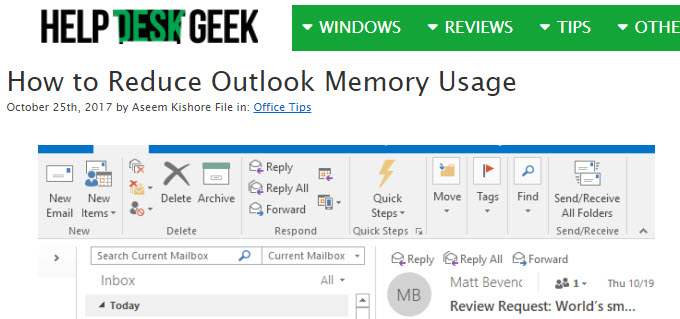
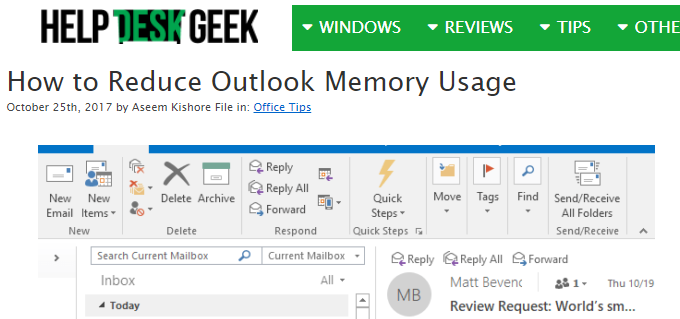
যখন আমি তিনটির ক্ষতিগ্রস্ত কম্প্রেশন করেছি, তখন কেবল JPG এবং PNG ইমেজ হ্রাস পেয়েছে আকার, কিন্তু অনেক দ্বারা না পিএনজি 45 কেবিনে গিয়েছিল এবং জেপিজি 58 কেবি তে গিয়েছিল।
Lossy GIF: ২২ কেবি
Lossy JPEG: 50 KB
লজাই PNG: ২3 কেবি
আপনি দেখতে পাচ্ছেন যে, পিএনজিটি সেরা দেখায় এবং এটি শুধুমাত্র 1 কেজি GIF এর চেয়ে বড়! আমি আমার স্ক্রিনশট অধিকাংশ জন্য এই ওয়েবসাইট PNG চিত্র ব্যবহার কেন। JPEG সবসময় সাধারণত অনেকগুলি রং সঙ্গে ফোটোগ্রাফি ইমেজ জন্য ভাল হবে। কিন্তু মনে রাখবেন, JPG শুধুমাত্র 16 বিট, তবে PNG 24-বিট, তাই JPG লক্ষ রঙের সমর্থন করে, কিন্তু PNG সীমাহীন রংগুলিকে সমর্থন করে।
GIF শুধুমাত্র 5 কেবি দ্বারা কমিয়েছে, কিন্তু একই সময়ে মান অনেক হারিয়েছে JPG অনেক সংকুচিত করেনি, কিন্তু JPG সাধারণত সাধারণত PNG ফাইলগুলি সংকোচন করে না।
আপনি কোনও আকারটি ক্ষুদ্রতম আকারের দেখতে একটি চিত্রের জন্য বিন্যাস পরিবর্তন করতে আপনার ফটো অ্যাপ্লিকেশনটি ব্যবহার করতে পারেন। কম্প্রেশন জন্য, আমি অনলাইন সরঞ্জাম ব্যবহার করে সুপারিশ হিসাবে তারা একটি দুর্দান্ত কাজ আমি ব্যক্তিগতভাবে আমার ওয়েবসাইটগুলির জন্য Kraken.io ব্যবহার করি, কিন্তু সেখানে অন্যান্য ভাল জিনিস রয়েছে যেমন TinyPNG এবং Optimizilla ।
পরিবর্তন চিত্র রেজোলিউশন
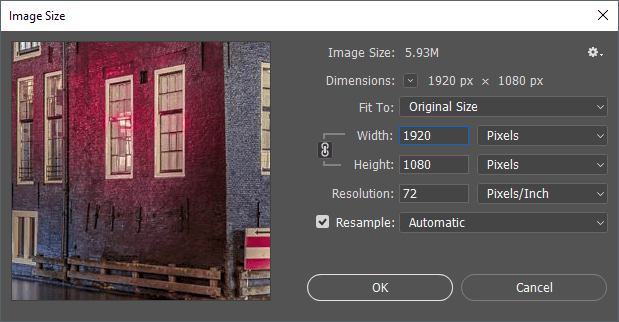
ছবিটি সঙ্কুচিত করার প্রধান উপায় হল ছবির রেজুলেশনটি কমিয়ে আনা। যদি আপনার কাছে একটি ফাইল থাকে যা 4000 × ২500 হয়, তবে 2000 × 1২50 আকারের আকার হ্রাস করে ফাইলটি অর্ধেক আকারটি তৈরি করবে। আপনি স্পষ্টতই তথ্য মূল ছবির একটি বড় অংশ হারাতে হবে, কিন্তু আপনার উদ্দেশ্য উপর নির্ভর করে, এটা কোন ব্যাপার নাও হতে পারে।
প্রতিটি ইমেজ এডিটিং প্রোগ্রামটি আপনার ইমেজটি পরিবর্তন বা আকার পরিবর্তন করার জন্য একটি উপায় থাকবে। এখানে আপনি প্রস্থ / উচ্চতা বা রেজোলিউশন পরিবর্তন করতে পারেন, যা সাধারনত প্রতি ইঞ্চি (ডিপিআই) বা পিক্সেল প্রতি ইঞ্চি (পিপিআই) হয়। 12এ এই মহান নিবন্ধটি পড়ুন। ওয়েবে যেকোনো কিছু জন্য, আপনি শুধুমাত্র পিক্সেল সম্পর্কে চিন্তা করতে হবে, বিন্দু নয় বিন্দু শুধুমাত্র মুদ্রিত ইমেজ প্রভাবিত করবে।
সুতরাং, উদাহরণস্বরূপ, আমার ওয়েবসাইট শুধুমাত্র 680 পিক্সেল বিস্তৃত পর্যন্ত ইমেজ থাকতে পারে।
যদি আপনি চান তবে এটির জন্য 680 পিক্সে এর আকার পরিবর্তন করা হবে, তবে এটির আপলোড করার আগেই আমি সর্বদা 680 পিক্সেলের একটি ইমেজ মাপ বদলাব।
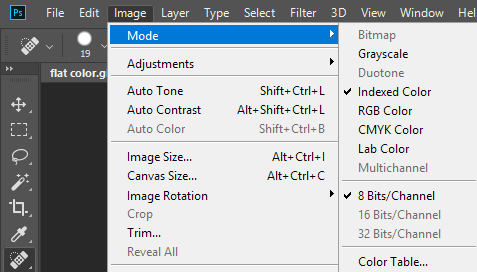
রঙের গভীরতা / মোড পরিবর্তন করুন
উপরের উদাহরণে, যদি আপনার কেবলমাত্র কয়েকটি রঙের একটি চিত্র থাকে, তবে আপনাকে একটি চিত্র বিন্যাস ব্যবহার করতে হবে না যা লক্ষ লক্ষ রংকে সমর্থন করে। আমার ওয়েবপৃষ্ঠা উদাহরণে, GIF শুধুমাত্র সূচিত রঙ এবং 8 বিট / চ্যানেল সমর্থন প্রয়োজন।
আপনি RGB রঙ এবং 16 বিট / চ্যানেল, কিন্তু ইমেজ ঠিক একই দেখতে হবে, কিন্তু একটি বড় ফাইলের আকার আছে। আপনি অ্যাডভোসের ওয়েবসাইটে রং মোড সম্পর্কে আরও পড়তে পারেন। ফটোশপে ছাড়াও, বেশিরভাগ চিত্র সম্পাদক আপনাকে একটি চিত্রের জন্য রঙের গভীরতা / মোড পরিবর্তন করতে দেয়।
ক্রপ চিত্র
চিত্রের আকার কমাতে আরেকটি সহজ উপায় হল সহজভাবে এটি ফসল! ছবিটি থেকে বেরিয়ে আসার কিছুটা সম্পন্ন করা হবে। আপনার ইমেজ কোন ব্যাপার না, আপনি সাধারণত এটি অন্তত একটি সামান্য বিট করতে পারেন, যা স্পষ্টভাবে আকার হ্রাস করতে সাহায্য করবে।
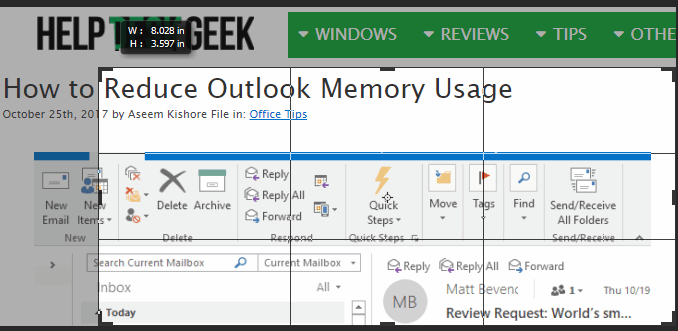
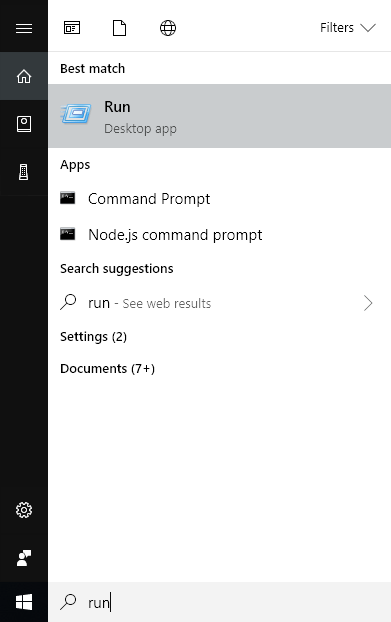
এবং নোট যে একটি ফসল শুধু একটি বিশেষ ধরনের হতে হবে না যেখানে আপনি উপরের / নীচে বা বাম / ডান থেকে জিনিস কাটা। SnagIt সম্পাদক, আমার প্রিয় এক, একটি কাটা আউট টুল আছে যে আপনি ইমেজ মাঝখানে থেকে অনুভূমিকভাবে বা উল্লম্ব ইমেজ অংশ কাটা দেয়। এটা আপনি প্রায়ই মনে হবে তুলনায় আরো সহজ উপায় আসে। এখানে একটি উদাহরণ যেখানে একটি কমান্ড টাইপ করার সময় আমাকে স্টার্ট মেনুর স্ক্রিনশট অন্তর্ভুক্ত করতে হবে।
উপরের ফাইলের আকার মূলত ২২ কেবি আকারের।
নতুন ফাইলের আকার ঠিক 9 কেবি! যে কোনও কম্প্রেশন বা ফাইল ফরম্যাট পরিবর্তনের এমনকি যে সব। একবার আমি এটি সংকুচিত, আমি এটি পেয়েছিলাম মাত্র 4.4 কেবি। তাই ফসল কাটা একটি ইমেজ আকার কমাতে একটি গুরুত্বপূর্ণ উপায়।
আশা করি, আপনি আপনার ইমেজ আকার হ্রাস এবং কিভাবে ডিজিটাল ইমেজ পথ বরাবর কাজ সম্পর্কে একটু জানতে! যদি আপনার কোনও প্রশ্ন থাকে, তাহলে মন্তব্য করতে দ্বিধা করবেন না। উপভোগ করুন!?