আপনার ওয়ার্ডপ্রেস সাইটে কিছু ব্র্যান্ডিং এবং স্বতন্ত্রতা যুক্ত করার একটি দুর্দান্ত উপায় হ'ল আপনার থিমের ফন্টগুলি পরিবর্তন করা
টাইপোগ্রাফি এবং অন্যান্য ব্যান্ডিং উপাদানগুলি একটি ভাল প্রথম প্রভাব তৈরি করে, আপনার সাইটের দর্শকদের জন্য মেজাজ সেট করে is , এবং আপনার ব্র্যান্ডের পরিচয় স্থাপন করুন। অধ্যয়ন এও খুঁজে পেয়েছে যে ফন্টগুলি পাঠকদের শেখার, তথ্য প্রত্যাহার করতে এবং পাঠগুলি মুখস্ত করার ক্ষমতাকে প্রভাবিত করে

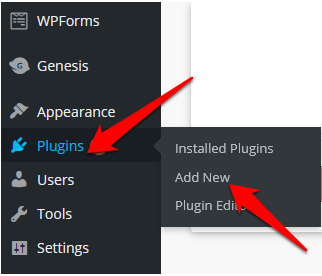
আপনি যদি কেবল একটি ওয়ার্ডপ্রেস থিম ইনস্টল বা কিছু সিএসএস এবং কোডিংয়ের অভিজ্ঞতা রয়েছে, আমরা আপনাকে ওয়ার্ডপ্রেসে ফন্ট পরিবর্তন করতে ব্যবহার করতে পারেন এমন কয়েকটি বিকল্প দেখাব
ওয়ার্ডপ্রেসে ফন্টগুলি কীভাবে পরিবর্তন করবেন
ওয়ার্ডপ্রেসে আপনার ফন্ট পরিবর্তন করতে এখানে তিনটি প্রধান বিকল্প উপলব্ধ:
1। ওয়েব ফন্ট ব্যবহার করে ওয়ার্ডপ্রেসে ফন্টগুলি কীভাবে পরিবর্তন করবেন
ফন্ট ফাইল ডাউনলোড এবং আপলোড করার চেয়ে ওয়ার্ডপ্রেসে ফন্ট পরিবর্তন করার জন্য ওয়েব ফন্ট ব্যবহার করা সহজ এবং দ্রুত উপায়
এটির সাহায্যে বিকল্পটি, আপনি প্রতিবার পরিবর্তন হওয়ার সাথে সাথে সেগুলি আপডেট না করে বিভিন্ন ফন্ট অ্যাক্সেস করতে পারেন এবং এটি আপনার হোস্টিংয়ে সার্ভারের স্থান দখল করে না। ফন্টগুলি সরবরাহকারীর সার্ভার থেকে প্লাগইন ব্যবহার করে বা আপনার সাইটে কোড যুক্ত করে পরিবেশন করা হয়
ইনকন্টেন্ট_1 সব: [300x250] / dfp: [640x360]-> googletag.cmd.push (ফাংশন () {googletag.display ('snhb-In_content_1-0');});
নিশ্চিত করুন যে আপনি নিজের সাইটের জন্য বেছে নেওয়া ওয়েব ফন্টগুলি আপনার ব্র্যান্ড পরিচয়ের সাথে মেলে, বডি টেক্সটের জন্য পড়া সহজ, ওয়েবসাইট দর্শকদের সাথে পরিচিত এবং আপনি যে ধরণের মুড এবং চিত্র প্রকাশ করেছেন তা নিশ্চিত করুন চাই।
আপনি নিজের ওয়েব সাইটে কয়েকটি লাইন কোড যুক্ত করে ওয়েব ফন্ট একটি ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করে বা ম্যানুয়ালি যুক্ত করতে পারেন। আসুন দুটি বিকল্পই অন্বেষণ করুন
ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করে ওয়েব ফন্টগুলি কীভাবে যুক্ত করবেন
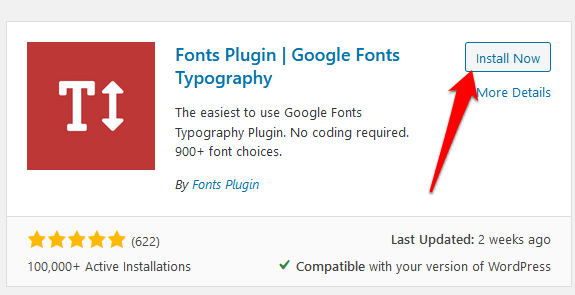
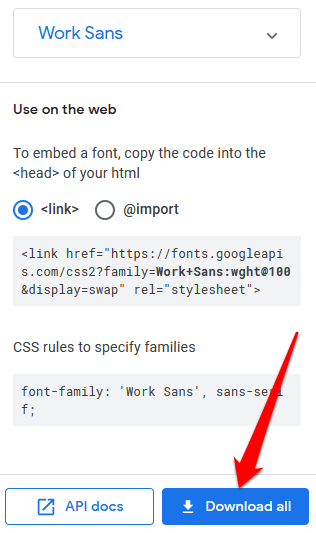
আপনি বেছে নেওয়া ওয়েব ফন্টের উপর নির্ভর করে আপনি একটি ওয়ার্ডপ্রেস ব্যবহার করতে পারেন ফন্টের লাইব্রেরি অ্যাক্সেস করতে এবং আপনার সাইটে আপনার পছন্দসই একটি বেছে নিতে প্লাগইন। এই গাইডের জন্য, আমরা গুগল ফন্টগুলি বেছে নিয়ে গুগল ফন্ট টাইপোগ্রাফি প্লাগইন ব্যবহার করেছি

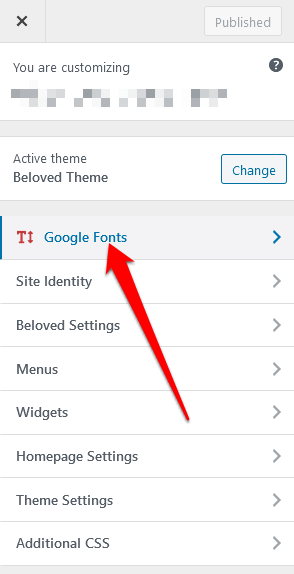
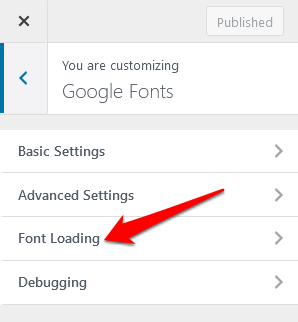
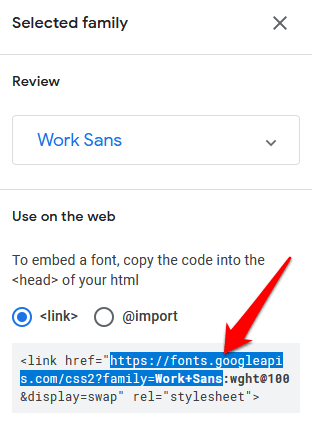
 গুগল ফন্টবিভাগ নির্বাচন করুন
গুগল ফন্টবিভাগ নির্বাচন করুন


আপনার সাইটে যদি ফন্টগুলি থাকে যা সঠিকভাবে প্রদর্শিত হয় না বা কাজ করে না তবে ডিবাগিংবিভাগটি ব্যবহার করুন সমস্যা সমাধানের জন্য/ noscript>

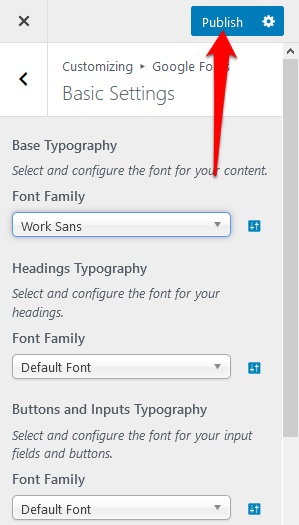
নোট: যদি আপনি কাস্টমাইজারে প্রকাশনা নির্বাচন করতে ভুলে যাবেন, আপনার করা সমস্ত পরিবর্তন আপনি হারাবেন
কোড ব্যবহার করে ওয়েব ফন্টগুলি কীভাবে যুক্ত করবেন
আপনি আপনার থিমের কোডটিতে অ্যাক্সেস থাকলে ওয়েব ফন্টগুলি ইনস্টল ও ব্যবহার করতে পারে। এটি একটি অতিরিক্ত প্লাগইন যুক্ত করার জন্য একটি ম্যানুয়াল বিকল্প, তবে আপনি যদি সাবধানে পদক্ষেপগুলি অনুসরণ করেন তবে এটি জটিল নয়
তবে, আপনি ওয়ার্ডপ্রেস থিম ডিরেক্টরি থেকে কোনও থিম ব্যবহার করছেন কিনা তা নিতে বিভিন্ন পদক্ষেপ নিতে হবে বা একটি কাস্টমাইজড থিম
আপনি যদি ওয়ার্ডপ্রেস থিম ডিরেক্টরি থেকে কোনও থিম কিনে থাকেন, একটি শিশু থিম তৈরি করুন এবং তারপরে এটি স্টাইল। CSS এবং ফাংশন.এফপি ফাইল দিন। আপনার থিম থেকে স্টাইলশীট এবং ফাংশন ফাইল সম্পাদনা করতে পারেন আপনার পছন্দসই থিম থাকলে এটি আরও সহজ।


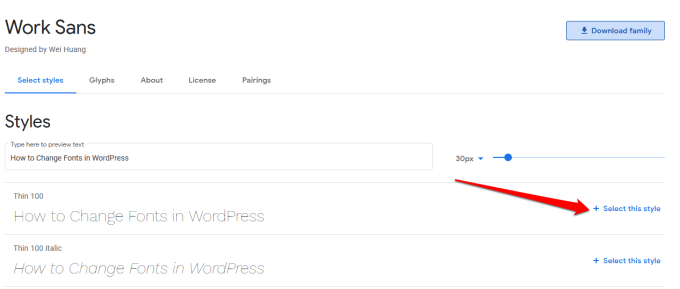
নোট: আমরা এই গাইডের জন্য ওয়ার্ক সানগুলি বেছে নিয়েছি যাতে ফন্ট আপনি যা চয়ন করেছেন তার উপর ভিত্তি করে আপনার নামটি আলাদা হতে পারে

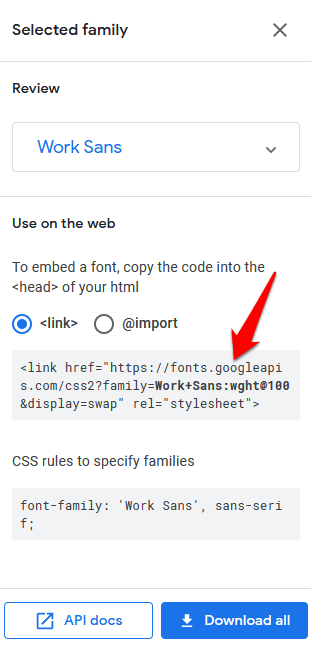
এটি আপনাকে তৃতীয় পক্ষের প্লাগইনগুলির সাথে বিরোধ রোধ করতে গুগল ফন্ট সার্ভারগুলি থেকে স্টাইল সজ্জিত করতে দেয়। এটি সহজ চাইল্ড থিম পরিবর্তনগুলির জন্যও মঞ্জুরি দেয়
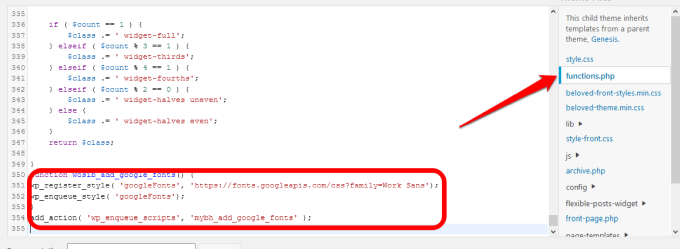
ফাংশন wosib_add_google_fouts () {wp_register_style ('googleFouts', ' https://fouts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFouts ');}
অ্যাডঅ্যাকশন ('wp_enqueue_scriptts', 'mybh_add_google_fouts');

ফাংশন mybh_add_google_fouts () {
ডাব্লুপি_রেজিস্টার_ স্টাইল ('googleFouts', 'https://fouts.googleapis.com/css?family=CambriaypeWork Sans');
অ্যাডঅ্যাকশন ('wp_enqueue_scriptts', 'mybh_add_google_font s ');
এক্ষেত্রে আমরা ক্যামব্রিয়া এবং ওয়ার্ক সানস উভয় ফন্ট সজ্জিত করেছি
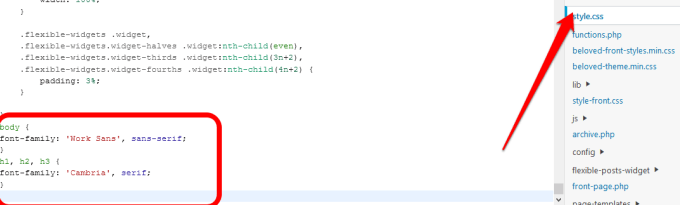
পরবর্তী পদক্ষেপটি আপনার থিমের স্টাইলশিটে ফন্টগুলি যুক্ত করা হবে আপনার সাইটে ফন্টটি কাজ করুন
দেহ {
ফন্ট-পরিবার: 'ওয়ার্ক সানস', সানস-সিরিফ;
এইচ 1, এইচ 2, এইচ 3 {ফন্ট-পরিবার: 'ক্যামব্রিয়া', সেরিফ ;| }

এই ক্ষেত্রে, মূল ফন্টটি ওয়ার্ক সান হবে যখন এইচ 1, এইচ 2 এবং এইচ 3 এর মতো শিরোনাম উপাদান ব্যবহার করবে ক্যামব্রিয়া
একবার হয়ে গেলে, স্টাইলশিটটি সংরক্ষণ করুন এবং আপনার ফন্টগুলি যেমনটি করা উচিত তেমন কাজ করছে কিনা তা পরীক্ষা করুন। যদি তা না হয় তবে স্টাইলশিটে ফন্টগুলি ওভাররাইড করা হচ্ছে না তা পরীক্ষা করে দেখুন বা আপনার ব্রাউজারের ক্যাশে সাফ করুন এবং আবার চেষ্টা করুন
বডি {->ফন্ট-পরিবার: 'ওয়ার্ক সান ', আড়িয়াল, সানস-সেরিফ;
এইচ 1, এইচ 2, এইচ 3 {ফন্ট -প্রশাসন: 'ক্যামব্রিয়া', টাইমস নিউ রোমান, সেরিফ;
সবকিছু ঠিকঠাক থাকলে, আপনার সাইটের দর্শকরা আপনার ডিফল্ট ওয়েব ফন্টগুলি দেখতে পাবে, আমাদের ক্ষেত্রে ওয়ার্ক সান এবং ক্যামব্রিয়া। যদি সমস্যা থাকে তবে তারা ব্যাকআপ ফন্টগুলি দেখতে পাবে, উদাহরণস্বরূপ আরিয়াল বা টাইমস নিউ রোমান আমাদের ক্ষেত্রে
2। হোস্টিং ফন্টগুলির মাধ্যমে ওয়ার্ডপ্রেসে ফন্টগুলি কীভাবে পরিবর্তন করবেন
আপনার নিজের সার্ভারে ফন্ট হোস্টিং আপনাকে আপনার ওয়েব ফন্টগুলির কার্যকারিতা অনুকূল করতে সহায়তা করে তবে এটি আরও নিরাপদ উপায় এটি করার ক্ষেত্রে তৃতীয় পক্ষের সাইটগুলি থেকে রিসোর্সগুলিতে টানা পরিবর্তেআপনাকে এটি করতে হবে

@ ফন্ট-ফেস {
ফন্ট-পরিবার: 'ওয়ার্ক সানস';এসসিআর: ইউআরএল ("ফন্ট / ওয়ার্ক সানস-মিডিয়াম.টিএফ") বিন্যাস ('woff'); / * মাঝারি * /
ফন্ট-ওজন: স্বাভাবিক;অনলাইন
@ ফন্ট-ফেস {
ফন্ট-পরিবার: 'ওয়ার্ক সানস';এসসিআর: ইউআরএল ( "হরফ / ওয়ার্ক সানস-বোল্ড.টিএফ") ফর্ম্যাট ('woff'); / * মাঝারি * /
ফন্ট-ওজন: সাহসী;
ফন্ট-শৈলী: স্বাভাবিক;
@ ফন্ট-ফেস {
ফন্ট-পরিবার: 'ক্যামব্রিয়া';এসসিআর: ইউআরএল (" হরফ / ক্যামব্রিয়া.টিটিএফ ”) ফর্ম্যাট ('woff'); / * মাঝারি * /
ফন্ট-ওজন: স্বাভাবিক;অনলাইনফন্ট শৈলী: সাধারণ;}
দ্রষ্টব্য: @ ফন্টফেস ব্যবহার করা আপনাকে আপনার ফন্টের গা bold়, তির্যক এবং অন্যান্য প্রকারের ব্যবহারের অনুমতি দেয়, তারপরে আপনি প্রতিটি ফন্টের জন্য ওজন বা শৈলী নির্দিষ্ট করতে পারবেন
শরীর body->ফন্ট-পরিবার: 'কাজের সান ', আড়িয়াল, সানস-সেরিফ;
এসসিআর: ইউআরএল ("/ ফন্ট / ওয়ার্ক সানস-মিডিয়াম.টিটিএফ");}
এইচ 1, এইচ 2, এইচ 3 {
ফন্ট-পরিবার: 'ক্যামব্রিয়া', টাইমস নিউ রোমান, সেরিফ;}
আপনার ওয়ার্ডপ্রেস টাইপোগ্রাফিটি কাস্টমাইজ করুন
ব্র্যান্ডিং এবং ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য ওয়ার্ডপ্রেসে ফন্ট পরিবর্তন করা একটি দুর্দান্ত ধারণা। এটি কোনও সোজা কাজ নয়, তবে আপনার থিমের উপর আপনার আরও নিয়ন্ত্রণ থাকবে
আপনি কি এই সাইটের টিপস ব্যবহার করে এই সাইটের ফন্টগুলি কাস্টমাইজ করতে সক্ষম হয়েছিলেন? মন্তব্যগুলিতে আমাদের জানান