আপনার ওয়েবসাইট চিত্তাকর্ষক? রঙ এবং এর কার্যকারিতা আপনার দর্শকদের চমকে দেয়? যদি তা না হয় তবে কীভাবে আপনার আরও বেশি সাইট দর্শকদের আকর্ষণ, সংযুক্ত করা এবং রূপান্তর করতে হয় তা শিখুন
জেনেসেস ফ্রেমওয়ার্ক উন্নত প্রোগ্রামিংয়ের প্রয়োজনীয়তা ছাড়াই এবং প্রয়োজন ছাড়াই ওয়ার্ডপ্রেস ওয়েবসাইটগুলি তৈরি করার অনুমতি দেয় <গুলি>0। তবে, আপনি যখন কিছু যুক্ত শক্তিশালী কার্যকারিতা চান, প্লাগইনগুলি সহায়তা করে

আমরা পাঁচটি চেষ্টা করা এবং সত্য জেনেসিস ফ্রেমওয়ার্ক প্লাগইন একত্রিত করেছি যা আপনাকে আপনার ওয়ার্ডপ্রেস ডিজাইন এবং কার্যকারিতাটির দিকগুলি নির্বিঘ্নে কাস্টমাইজ করার ক্ষমতা দেয় এবং আপনি ভারী কোডিংয়ের উপর নির্ভর না করে এটি করতে পারেন
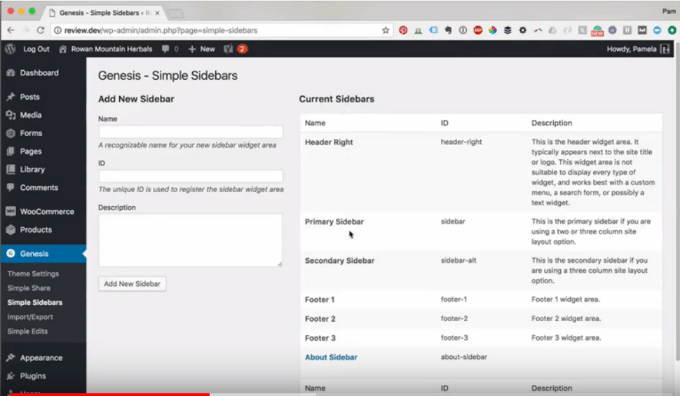
জেনেসিস সিম্পল সাইডবারগুলি
ডিফল্টরূপে, জেনেসিস ব্যবহার করে এমন ওয়েবসাইটগুলি সমস্ত দর্শকদের জন্য একই সাইডবারের সামগ্রী প্রদর্শন করে, আপনার সাইটের কাছে এলে তারা কোন পৃষ্ঠায় অবতীর্ণ হয় না। আপনি যদি জেনেসেস থিমটি ব্যবহার করে সাইডবার মেনুতে কোনও উইজেট দেখানো হয় তবে আপনি যদি নিয়ন্ত্রণ করতে চান তবে এটির জন্য কাস্টম কোডিং প্রয়োজন।
সাধারণ সাইডবার প্লাগইন এর সাহায্যে আপনি সাইডবারে প্রদর্শিত উইজেটের মধ্যে ডায়নামিক সামগ্রী নিয়ন্ত্রণ এবং কাস্টমাইজ করতে পারেন। আপনি কোনও নির্দিষ্ট বিভাগ, ট্যাগ বা একটি ড্রপ-ডাউন মেনুতে একটি নির্দিষ্ট অবস্থান নির্বাচন করতে পারেন

কার্যকারিতা আপনাকে গতিশীলভাবে নির্ধারিত কাস্টমাইজড উইজেট তৈরি করতে দেয় যা দর্শনার্থী একটি পৃষ্ঠা, পোস্ট, ট্যাগ বা বিভাগের উপর ভিত্তি করে দেখে।
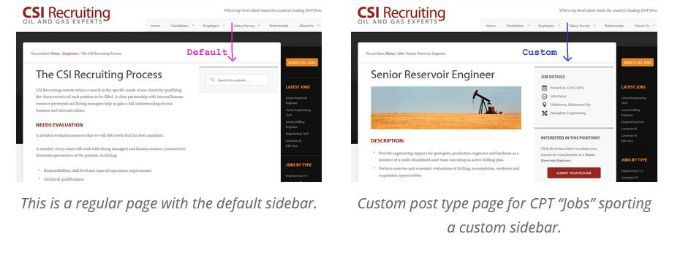
ইন_ কনটেন্ট_1 সব: [300x250] / ডিএফপি: [640x360]-> <স্ক্রিপ্ট টাইপ = "পাঠ্য / জাভাস্ক্রিপ্ট"> googletag.cmd.push (ফাংশন () {googletag.display ('snhb-In_content_1-0');});নীচের চিত্রটি একটি কাস্টম সাইডবারের তুলনায় ডিফল্ট দেখায়

আপনি যদি কোনও অফার হাইলাইট করতে চান, একটি বিশেষ ডিল সরবরাহ করতে পারেন বা একটি নির্দিষ্ট পোস্টে কোনও পণ্য প্রদর্শন করতে চান তবে এই প্লাগইনটি খুব কার্যকর। বিকল্পগুলি সীমাহীন এবং আপনার ওয়ার্ডপ্রেস থিমের লোডিং গতি.
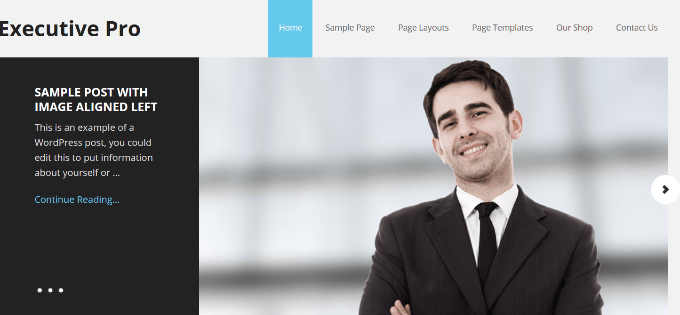
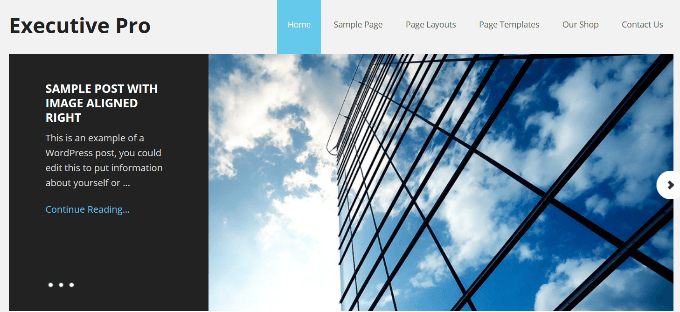
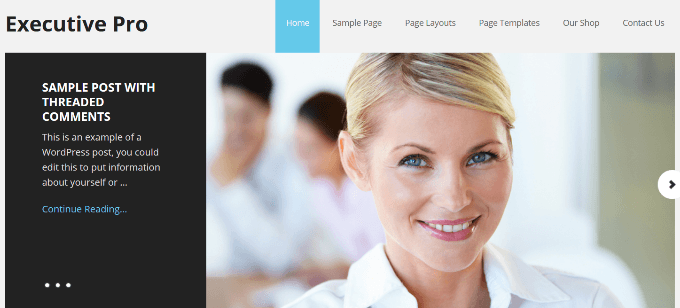
জেনেসিস রিসপন্সিয়াল স্লাইডার
আপনি যদি জেনেসিস থিম ব্যবহার করে থাকেন তবে তা প্রভাবিত করবে না এটি কোনও অন্তর্নির্মিত স্লাইডারের সাথে আসে না, আপনি জেনেসিস রেসপন্সিক স্লাইডার প্লাগইন ব্যবহার করতে পারেন
এই প্লাগইনটি দিয়ে আপনি কেবল একটি প্রতিক্রিয়াশীল স্লাইডার তৈরি করতে পারবেন না, তবে আপনি এটিও করতে পারেন:
প্রতিক্রিয়াশীল হওয়া আজকের মোবাইল জগতে প্রয়োজনীয়। প্লাগইনটি যেখানে দেখা হচ্ছে সেখানে স্ক্রিনের আকারের ভিত্তিতে স্বয়ংক্রিয়ভাবে সামঞ্জস্য হয়। তবে আপনি কেবল জেনেসিস চাইল্ড থিমগুলিতে এই প্লাগইনটি ব্যবহার করতে পারেন
নীচে জেনেসিস রেসপন্সী স্লাইডার প্লাগইন ব্যবহার করে তৈরি প্রতিক্রিয়াশীল স্লাইডারের কয়েকটি নকশার উদাহরণ দেওয়া আছে<ডি ক্লাস = "অলস WP-block-image "><চিত্র শ্রেণি =" অলস অ্যালগেন্সেন্টার ">