আপনি যদি সবেমাত্র একটি Chromebook পেয়ে থাকেন তবে আপনি সম্ভবত লক্ষ্য করেছেন যে এটি কিছুটা বেশিরভাগ ল্যাপটপ থেকে পৃথক । এই পার্থক্যের মধ্যে একটি হ'ল প্রিন্ট স্ক্রিন (প্রিটএসসি) কী না থাকা যা বেশিরভাগ উইন্ডোজ ল্যাপটপে পাওয়া যায়, যার কাজটি স্ক্রিনশটগুলি ক্যাপচার করতে।
Chromebook এ ডেডিকেটেড স্ক্রিনশট কী নেই। পরিবর্তে, ক্রমটি ক্রোম অপারেটিং সিস্টেমে অন্তর্নির্মিত। তবে, প্রক্রিয়াটি এখনও বেশ সহজ এবং কিছু উপায়ে উইন্ডোজ পিসি বা ম্যাকের স্ক্রিনশট নেওয়ার মতো কিছু কীবোর্ড শর্টকাট পার্থক্য এবং অন্যান্য পদক্ষেপ ব্যতীত

আপনি পুরো পর্দা দখল বা উইন্ডোটির একটি নির্দিষ্ট অংশ চান কিনা, আপনার প্রয়োজনীয় চিত্রগুলি তৈরি করতে আমরা Chromebook এ স্ক্রিনশট নেওয়ার বিভিন্ন উপায়ে চলব
Chromebook- এ স্ক্রিনশট নেওয়ার বিভিন্ন পদ্ধতি
<উল>উইন্ডোজ কী দেখান>
আপনি নিজের Chromebook এ যাওয়ার আগে এবং এই কোনও পদ্ধতি ব্যবহার করে স্ক্রিনশট নেওয়ার আগে আপনাকে নামক কীবোর্ডের একটি নির্দিষ্ট কী দিয়ে নিজেকে পরিচিত করতে হবে >উইন্ডোজ দেখানকী। কিছু ক্ষেত্রে এটিকে ওভারভিউ কী বা উইন্ডোজ সুইচার কী হিসাবে উল্লেখ করা হয়, তবে গুগল এটিকে ওভারভিউ মোডে সমস্ত উইন্ডো দেখানকী হিসাবে বর্ণনা করে
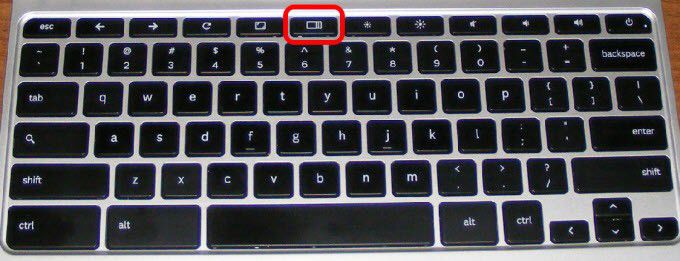
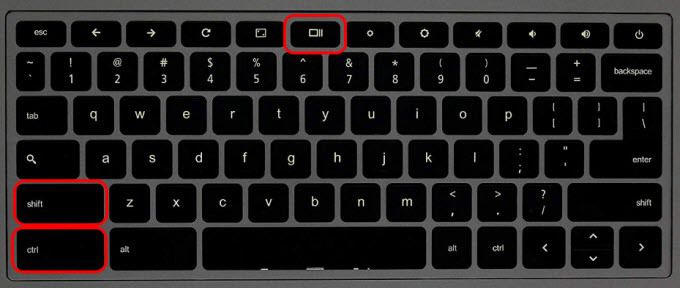
এই গাইডটির জন্য, আমরা ' উইন্ডোজ দেখানব্যবহার করুন। এই কীটি আপনার কীবোর্ডের সম্পূর্ণ পর্দা এবং উজ্জ্বলতা ডাউন বোতামগুলির মধ্যে নম্বর সারিটির ঠিক উপরে অবস্থিত। দেখে মনে হচ্ছে এটি একটি সামান্য আয়তক্ষেত্রের পরে তার ডানদিকে দুটি উল্লম্ব রেখা রয়েছে

একটি সম্পূর্ণ বা আংশিক স্ক্রিনশট ক্যাপচারের জন্য উইন্ডোজ শো-এর সাথে বিভিন্ন কী সংমিশ্রণ ব্যবহৃত হয়। নীচের পদক্ষেপগুলিতে উল্লিখিত কীগুলি আপনার Chromebook এর কীবোর্ডে মডেল এবং নির্মাতার উপর নির্ভর করে আলাদাভাবে উপস্থিত হতে পারেইন_ কনটেন্ট_1 সব: [300x250] / dfp: [640x360]- >
<স্ক্রিপ্ট টাইপ = "পাঠ্য / জাভাস্ক্রিপ্ট"> googletag.cmd.push (ফাংশন () {googletag.display ('snhb-In_content_1-0');});
আবার, আপনার পর্দার নীচের ডানদিকে একটি বিজ্ঞপ্তি উইন্ডো প্রদর্শিত হবে যা প্রক্রিয়াটি সফল হয়েছিল এবং স্ক্রিনশটটি নির্দেশ করে সংরক্ষণ করা হয়েছে
পাওয়ার ও ভলিউম ডাউন বোতামগুলি ব্যবহার
আপনার Chromebook যদি 360-ডিগ্রি কব্জাগুলি সহ দু'একটি হয় তবে আপনি আপনি অ্যান্ড্রয়েড স্মার্টফোন বা ট্যাবলেটে যেমন পাওয়ার এবং ভলিউম ডাউন বোতামগুলি ব্যবহার করে ট্যাবলেট মোডে স্ক্রিনশট নিতে পারেন<ডি ক্লাস = "অলস wp-block-image"><চিত্র শ্রেণি = "অলস অ্যালিজেন্স্টার">







