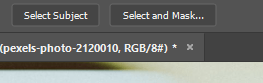
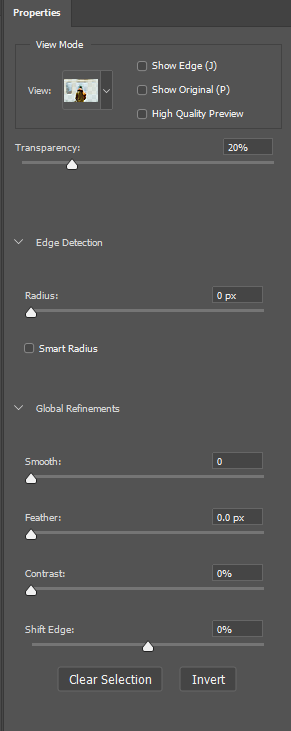
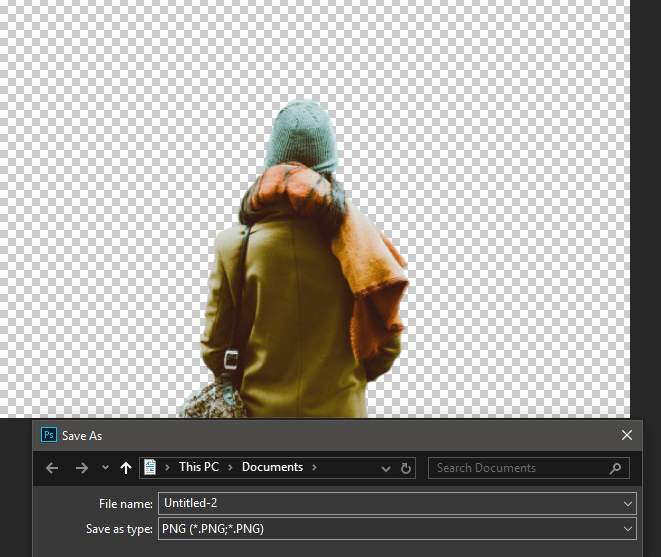
ফটোশপ সিসিতে কোনও চিত্রে কোনও অবজেক্টটি দ্রুত কাটানোর সর্বোত্তম উপায় হ'ল নতুন নির্বাচন করুন এবং মাস্কবৈশিষ্ট্যটি ব্যবহার করুন। আপনি কীভাবে এটি কার্যকরভাবে ব্যবহার করতে পারবেন এবং যত তাড়াতাড়ি চিত্রগুলি কাটাতে পারবেন তা আমি বর্ণনা করব
আপনি যদি নিয়মিত চিত্রগুলি সম্পাদনা করছেন তবে আপনি কীভাবে কীভাবে দক্ষতার সাথে জিনিসগুলি কাটাবেন তা জানতে চাইবেন। আমি প্রায়শই ছবি এবং ভিডিও থাম্বনেইস সম্পাদনা করার জন্য ফটোশপ ব্যবহার করি। অতীতে, আমি ফটোশপের ফিল্টার এক্সট্র্যাক্ট বৈশিষ্ট্যটি ব্যবহার করেছি, তবে এটি এখন ফটোশপের সিসিতে সরানো হয়েছে।
<ডি ক্লাস = "অলস ডাব্লুপি-ব্লক-চিত্র"><চিত্র শ্রেণি = "অলস অ্যালিজেন্স্টার">